7 步!用小程序快速生成App!
使用小程序的场景已深入到生活中的方方面面,可一个已有的小程序能否可以生成一个 App 呢?答案是可以的!

七个步骤就能完成!闲话少说,我们马上动手试试吧!
一、准备工作
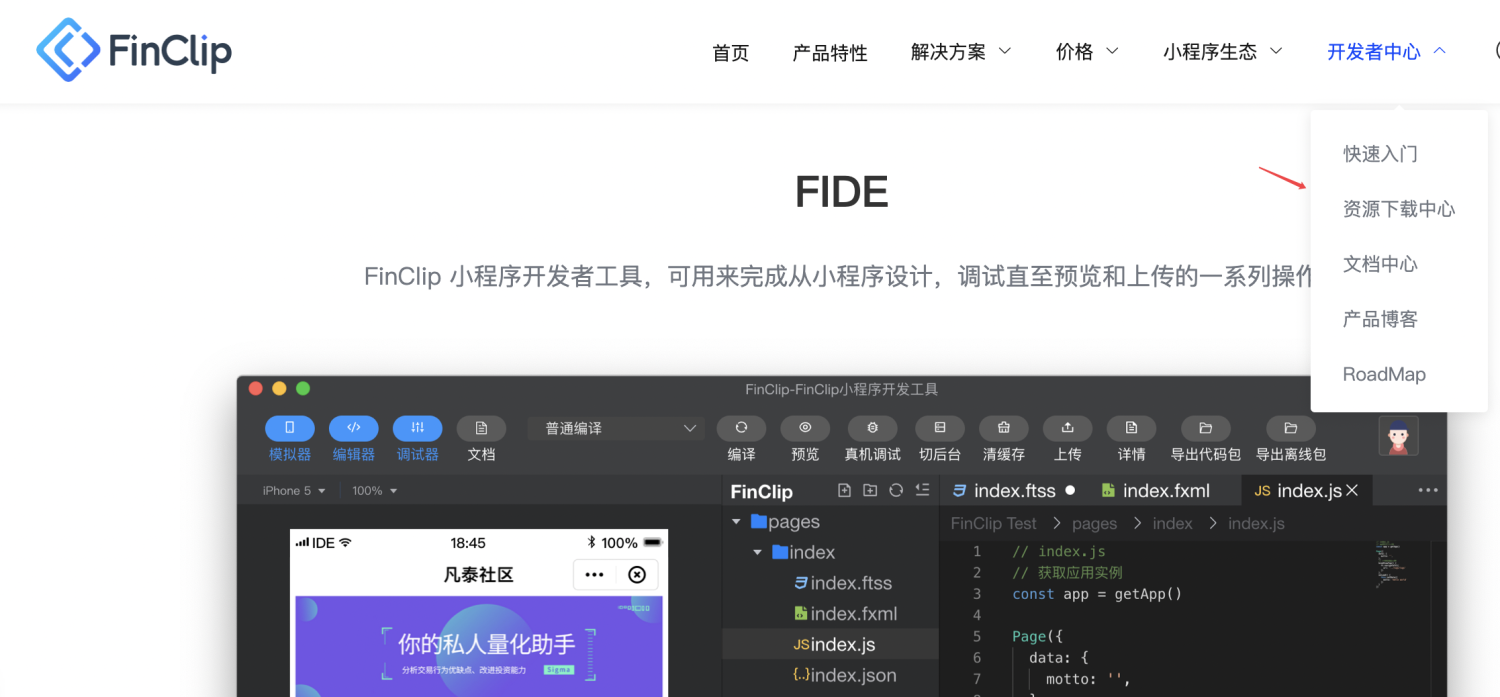
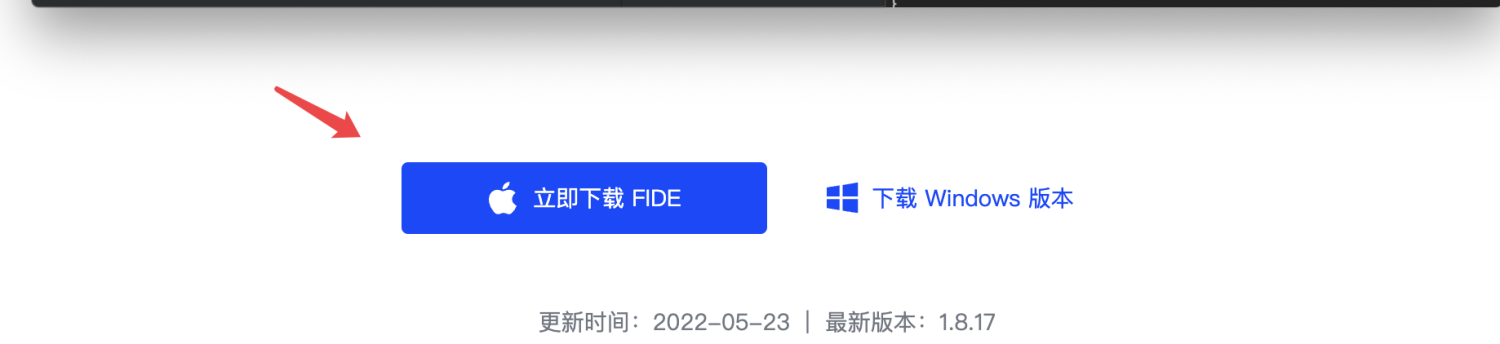
打开FinClip官网https://www.finclip.com/,在开发者中心->资源下载中心,下载并安装FIDE


二、新增小程序
登录finclip官网,在小程序管理->我的小程序新增一个小程序。

比如新增了一个小程序叫newapp3,那么名称写newapp3,分类、标签、简介写其他即可。
三、新增合作应用
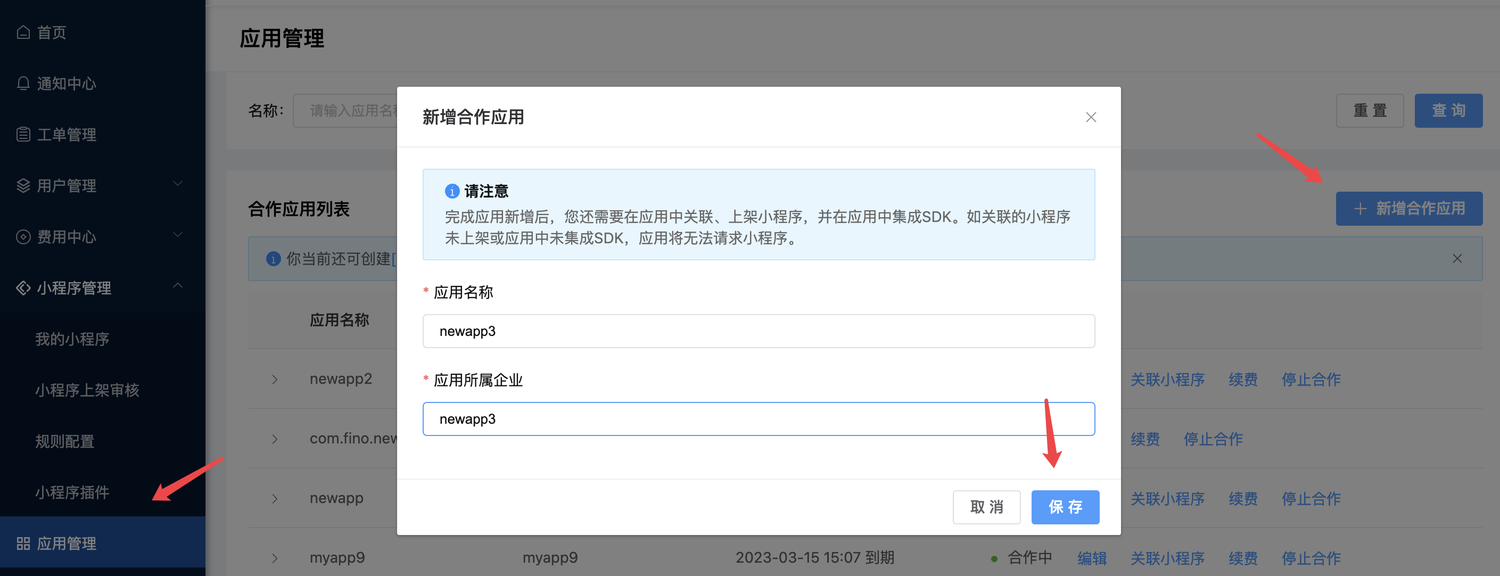
应用管理->新增合作应用

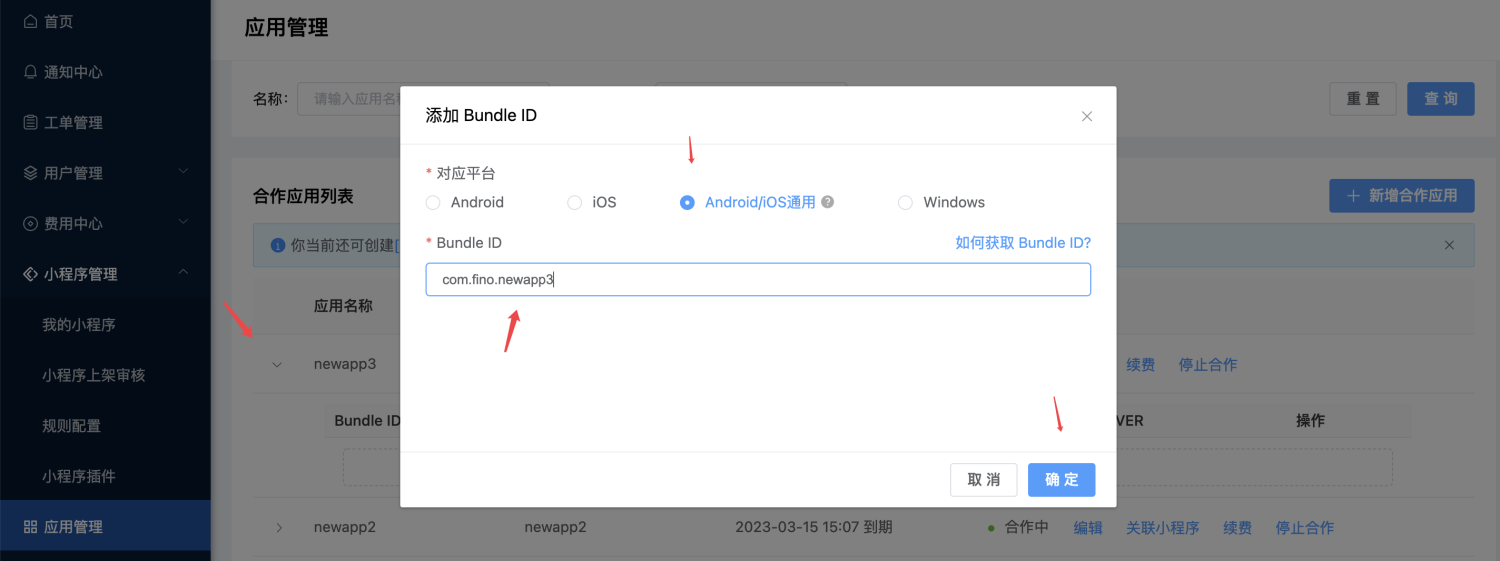
给这个应用增加一个Bundle ID

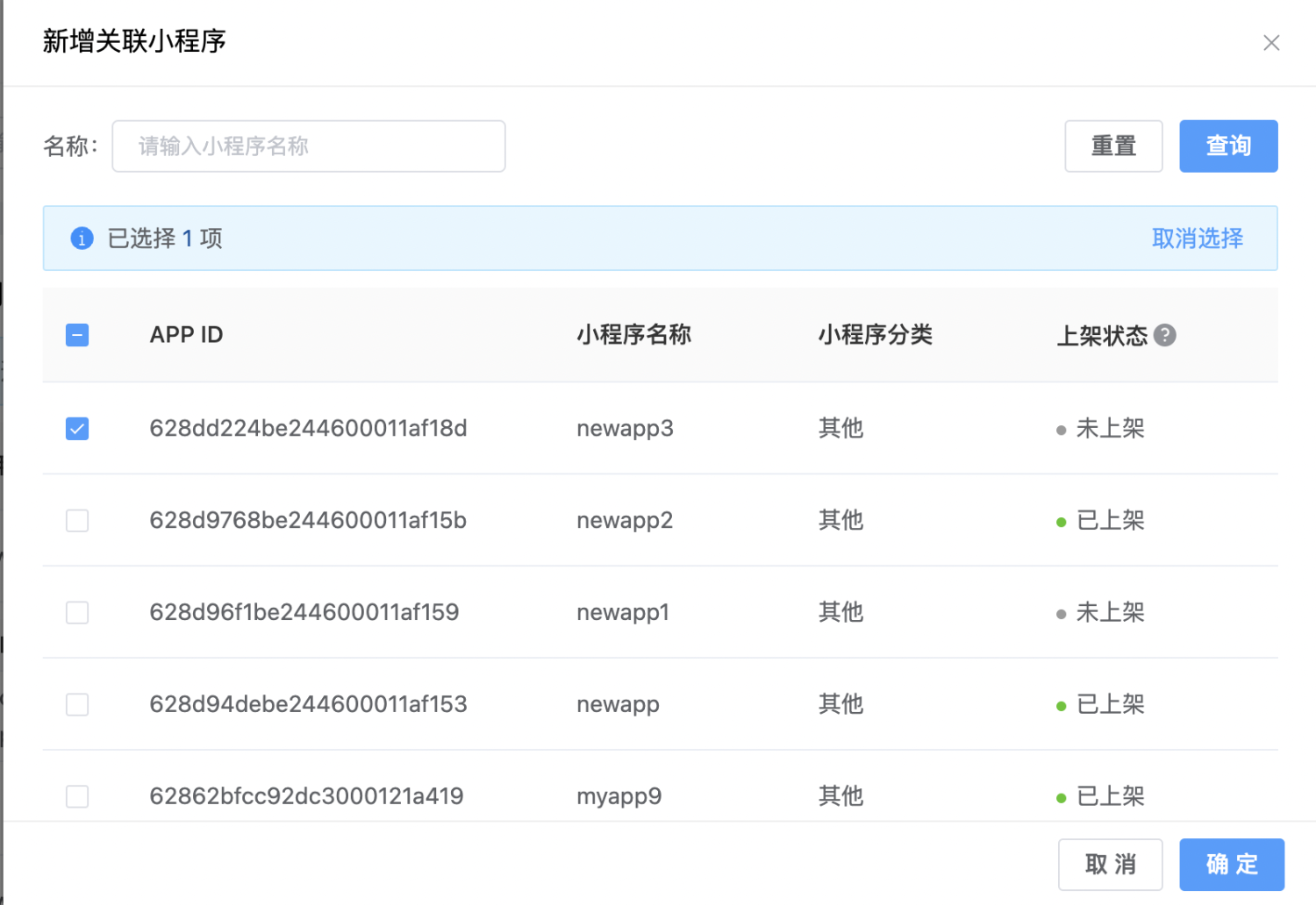
在newapp3一栏点击关联小程序,找到刚刚新建的newapp3,新增关联

四、创建工程
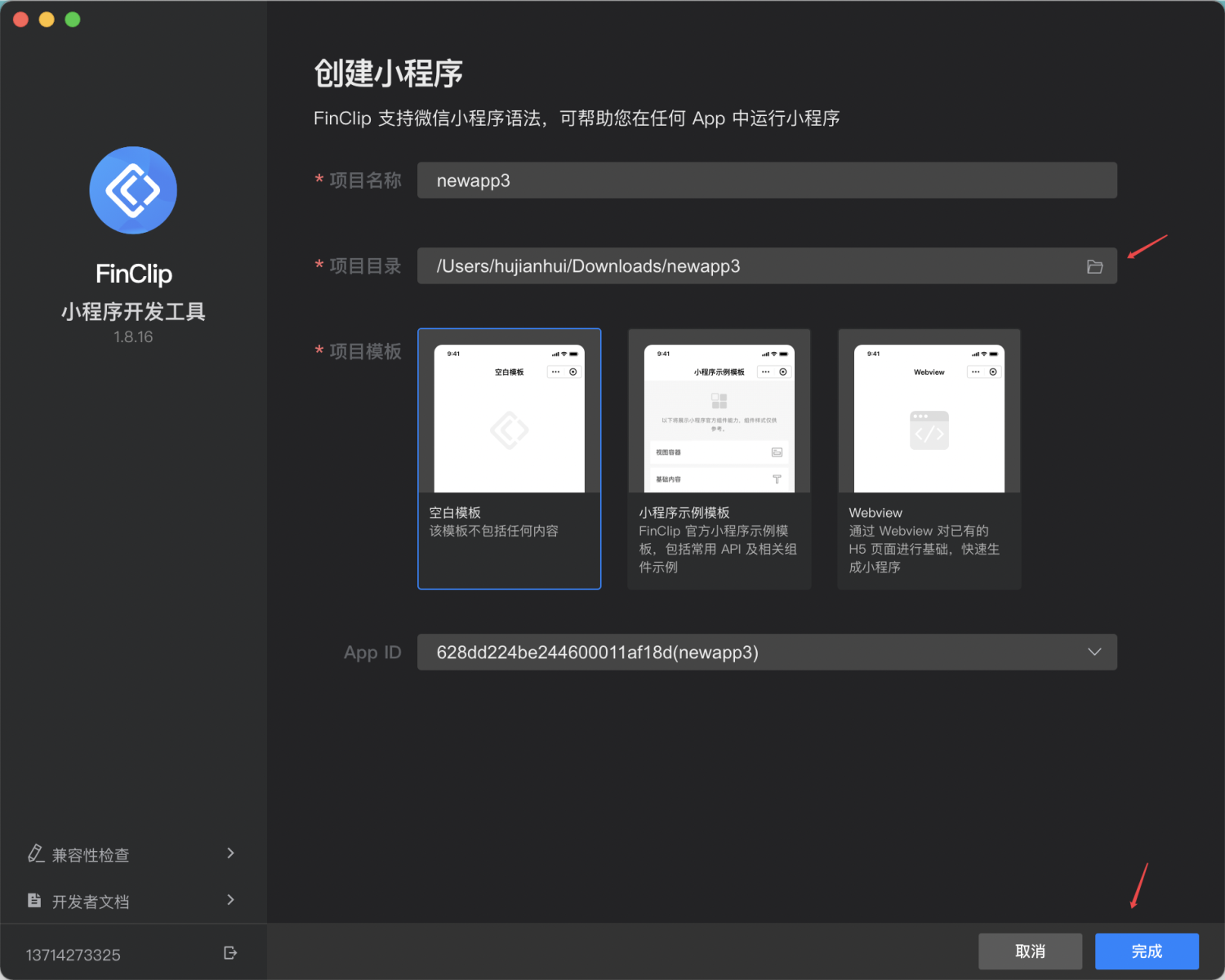
回到桌面,在下载一栏,新增一个空文件夹,命名它为newapp3。打开IDE工具,项目目录选择刚刚创建的newapp3文件夹,APP ID选择newapp3,然后点击完成。

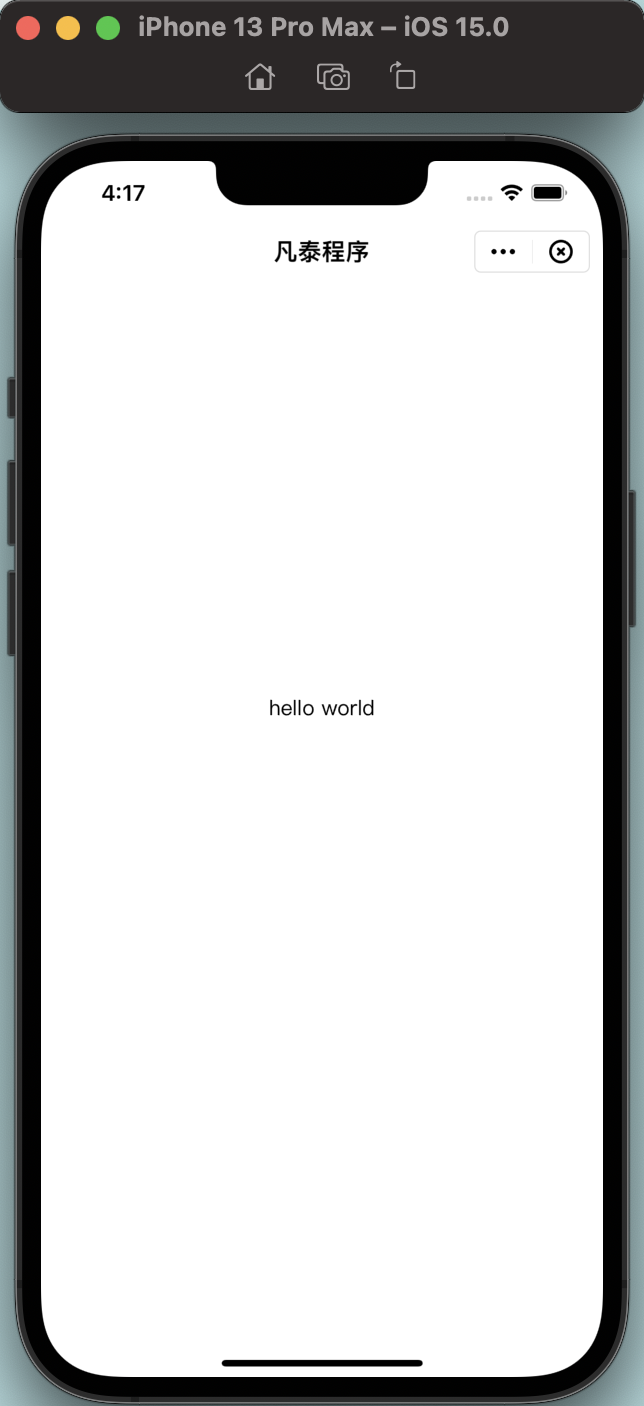
之后,IDE会为我们创建默认的hello world代码。我们不妨以这个hello world作为我们生成app的示例。
五、将小程序提交到云端
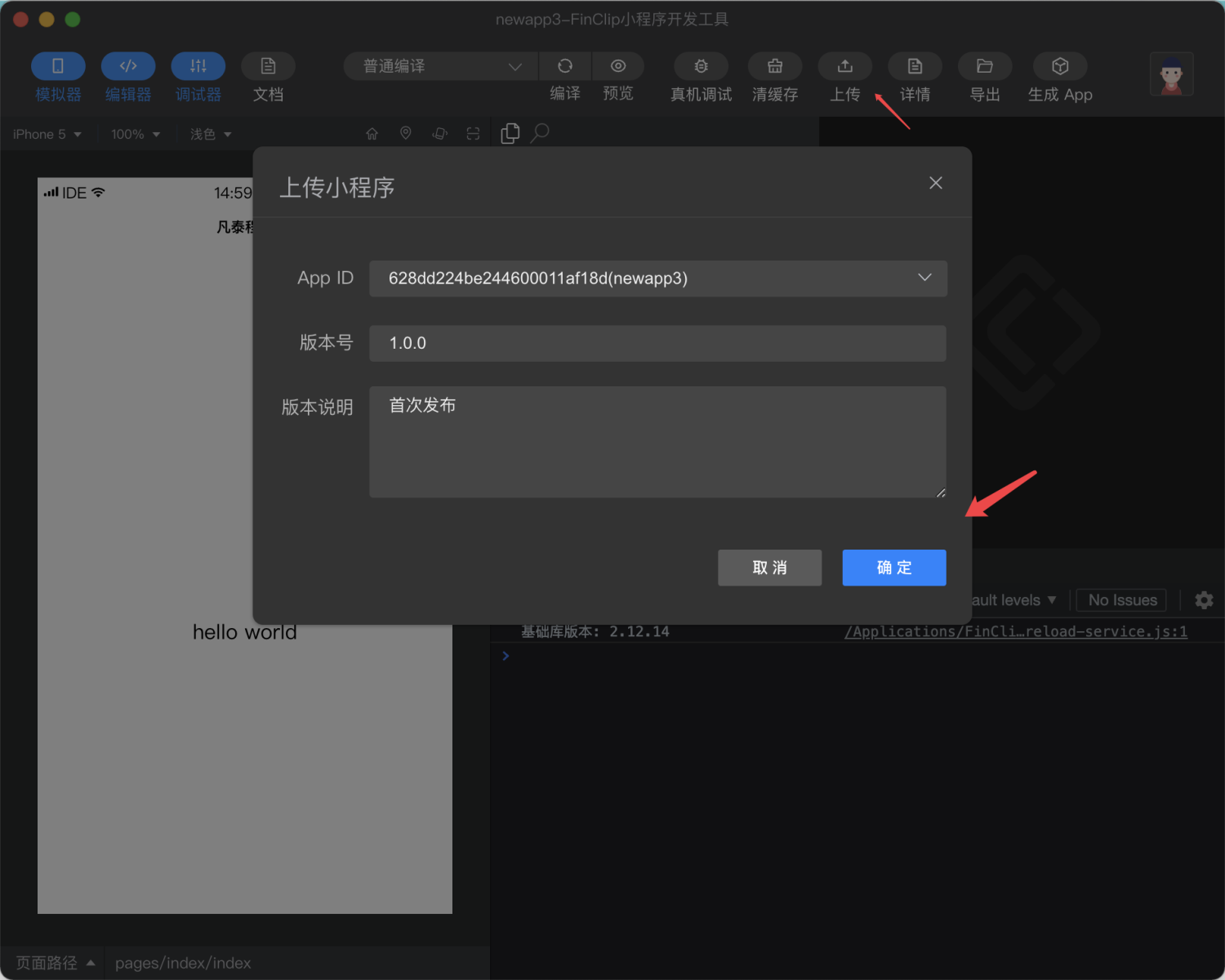
1.上传

2.审核
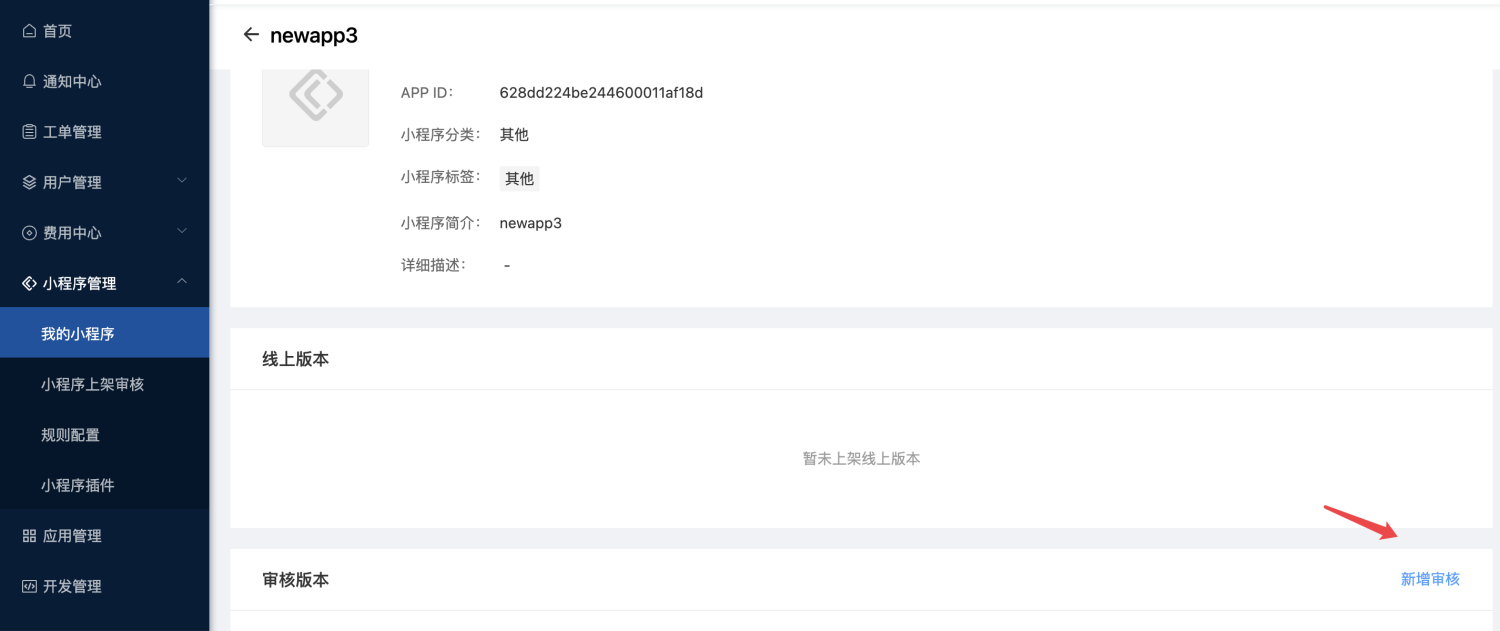
回到finclip官网,在小程序管理->我的小程序找到newapp3->详情->审核版本->新增审核

勾选刚刚上传的首次发布版本,点下一步->下一步->提交

此时,该版本会进入审核的队列。
3.同意审核
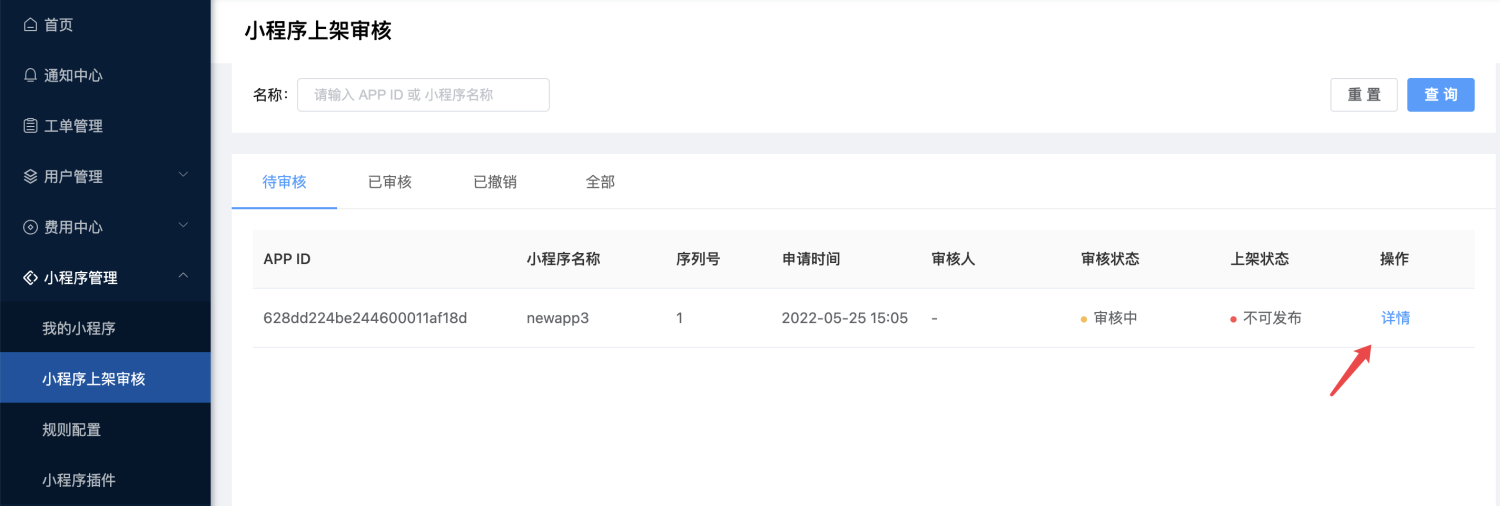
我们回到小程序管理->小程序上架审核->详情一栏,点击同意即可同意此次审核。

4.上架
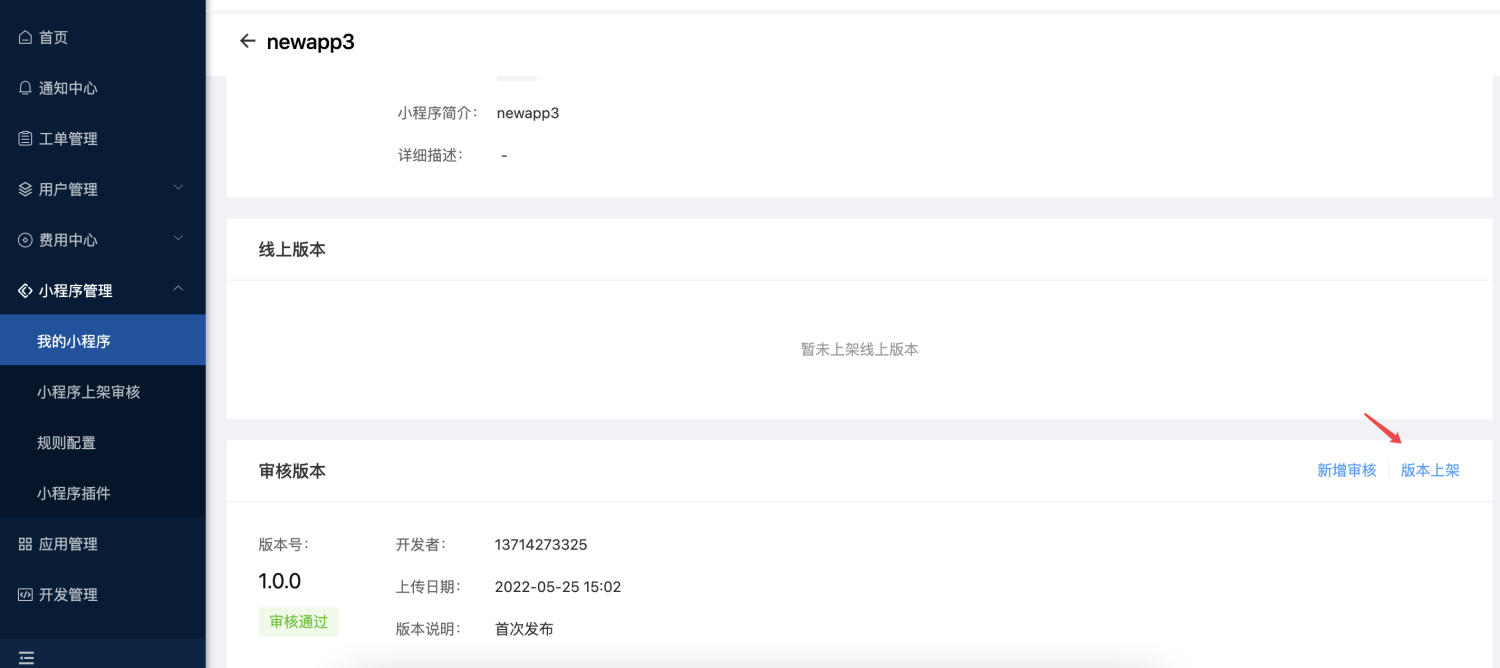
在小程序管理->我的小程序找到newapp3->详情->审核版本->版本上架->确认上架

此时,hello world 的代码就成功提交到云端拉。
六、获得App代码
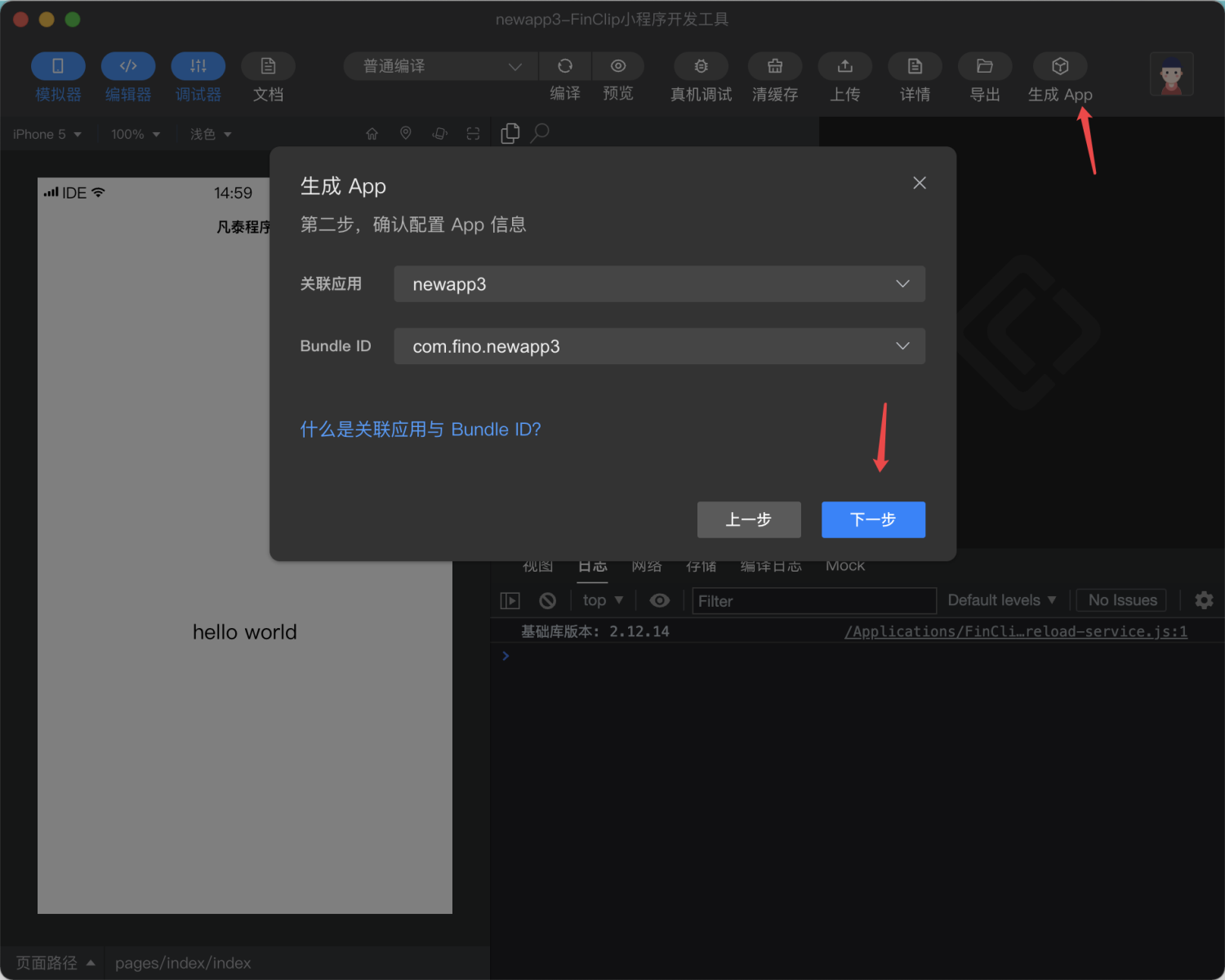
回到IDE, 点击生成App,下一步->下一步。导出目录选择下载,点击完成,生成的App代码就导出到下载目录了。

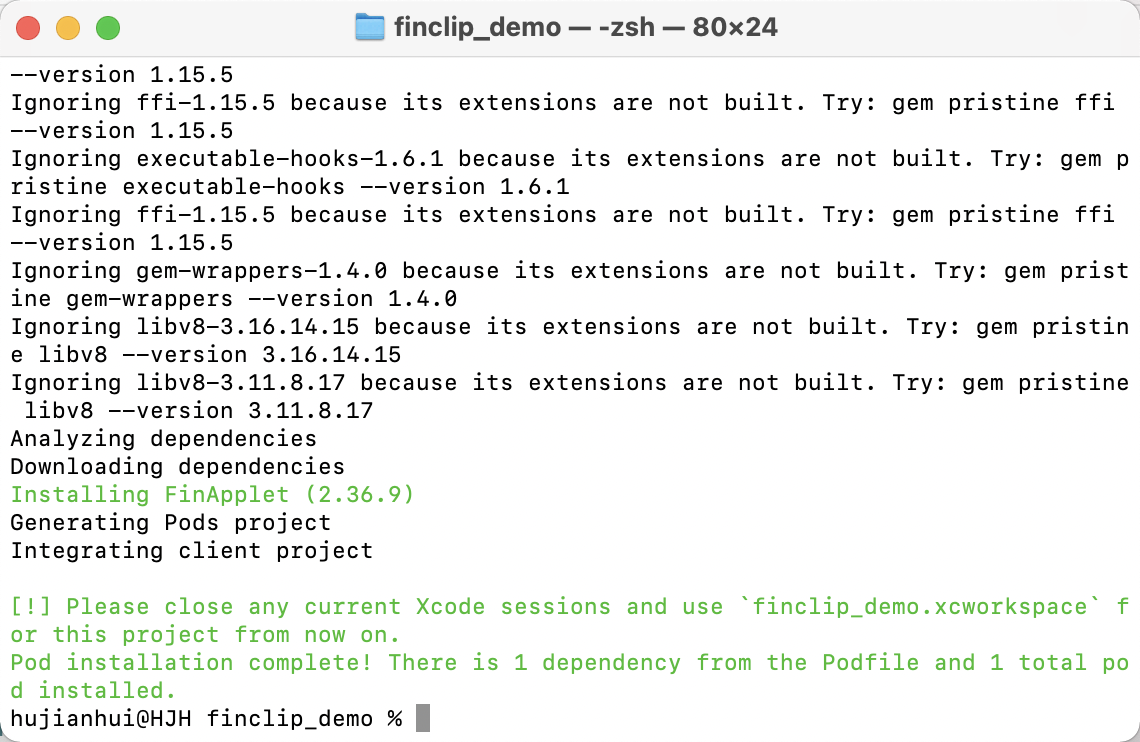
App生成成功后,打开所在目录。目录里有iOS和android的代码。我们以iOS为例,把app运行起来。打开终端,cd到finclip_demo/ios/finclip_demo,运行pod install来拉取依赖①。

看到这个绿色的字样则代表依赖拉取成功了,那么finclip_demo就是完整的代码包了拉~
七、运行
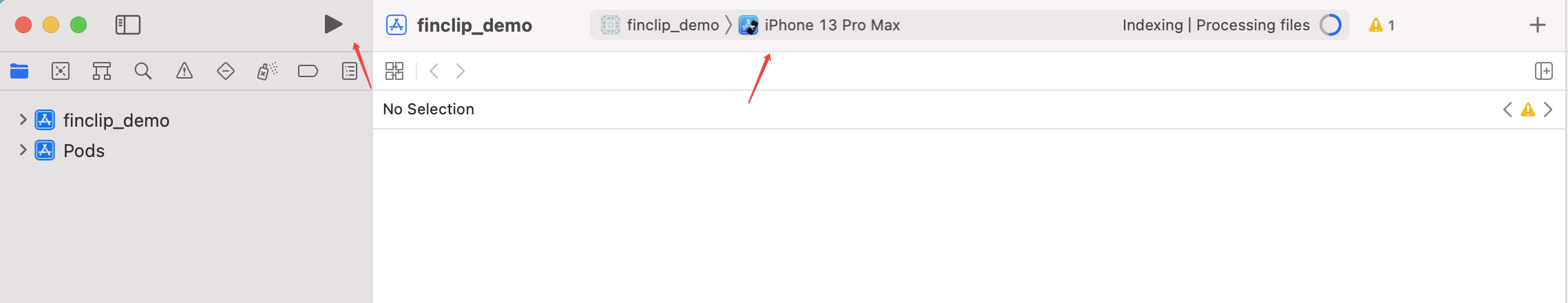
双击打开finclip_demo.xcworkspace,选择模拟器,然后点击运行


后记
一、更新app不需要修改app的代码,只需要在小程序中修改代码,然后重复走上文中第五步流程即可。
备注
①需要安装cocoapod,百度搜索如何安装cocoapod即可。
