手把手第六篇:小程序开发中使用 JS
在编写小程序的时候,如何通过脚本文件处理对应的内容或样式的变化呢?在本期文章中我们一起聊聊。

在上期文章中,我们主要聊了聊如何写出小程序的样式内容。在本期文章中,我们来看一下如何在小程序中使用 js 的,即在小程序中使用脚本内容处理内容或样式的改变。
本期文章属于《手把手系列教学》的第六篇,如果你还不太了解这一系列,可以点击 这里 查看详情。
小程序中的 JS 是如何跟 WXML 以及 WXSS 关联起来的:组织方式关联
以这个 view 页面为例,在小程序代码的组织方式中, WXML, WXSS 以及 JS 的文件名必须是命名一致的,否则将会产生错误。如下:
为了方便讲解,我们直接使用了微信开发者工具与微信小程序语法进行讲解,但不要担心,在 FinClip 中,这一切内容都是通用的。

我们尝试在 view.js 中输入:
console.log('该行由 view.js 所打印')
然后运行小程序,切换到 view 页面,即可以看到控制台会打印出该行日志。
WXML 数据绑定
作为小程序的开发者,我们很多同学过去都有前端的开发经验,也经常使用 React , Vue 这种主流的前端框架。
对于 Vue 来说,如果你需要在模版页面中使用 js 数据对象的变量,那么你只需要在 js 的 data 对象中声明变量,然后在模版中的采用 {{ variable }} 的形式嵌入到 html 中即可。
小程序中也采取类似的方式,注意一下代码:
// view.js
Page({
onShareAppMessage() {
return {
title: 'view',
path: 'pages/component/view/view'
}
},
data: {
foo: '22'
}
})
// 这里在 view.js 中的 data 对象中,声明 foo: 'test'
// view.wxml
<view>{{ foo }}</view>
在 view.js 的 data 中声明了一个变量 foo, 在 view.wxml 中通过模版的形式使用了该变量,则页面初次渲染后如下:

小程序中的 JS 的使用
通常来说,我们会通过 JS 增加小程序页面的交互性。
比如:
- 用户去点击页面的某一个元素/按钮然后去触发某个函数,函数执行会导致某些数据发生变化,最后渲染在页面上
- 用户通过去调用一个接口获取数据,然后执行某个函数,函数执行会导致某些数据发生变化,最后渲染在页面上(下一章节讨论)
我们先来看看场景一,我们考虑实现以下功能:点击页面的一个按钮,让页面的一个色块随机变色。
我们先来写页面结构跟样式部分:
// view.wxml
<view class="view-container">
<view class="box"style="background-color: {{ bgColor }}">{{ bgColor }}</view>
<button size="small" type='primary' bindtap="changeColor">改变颜色</button>
</view>
// view.wxss
.view-container {
display: flex;
flex-direction: column;
align-items: center;
height: 500rpx;
padding: 30rpx;
}
.box {
width: 300rpx;
height: 300rpx;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
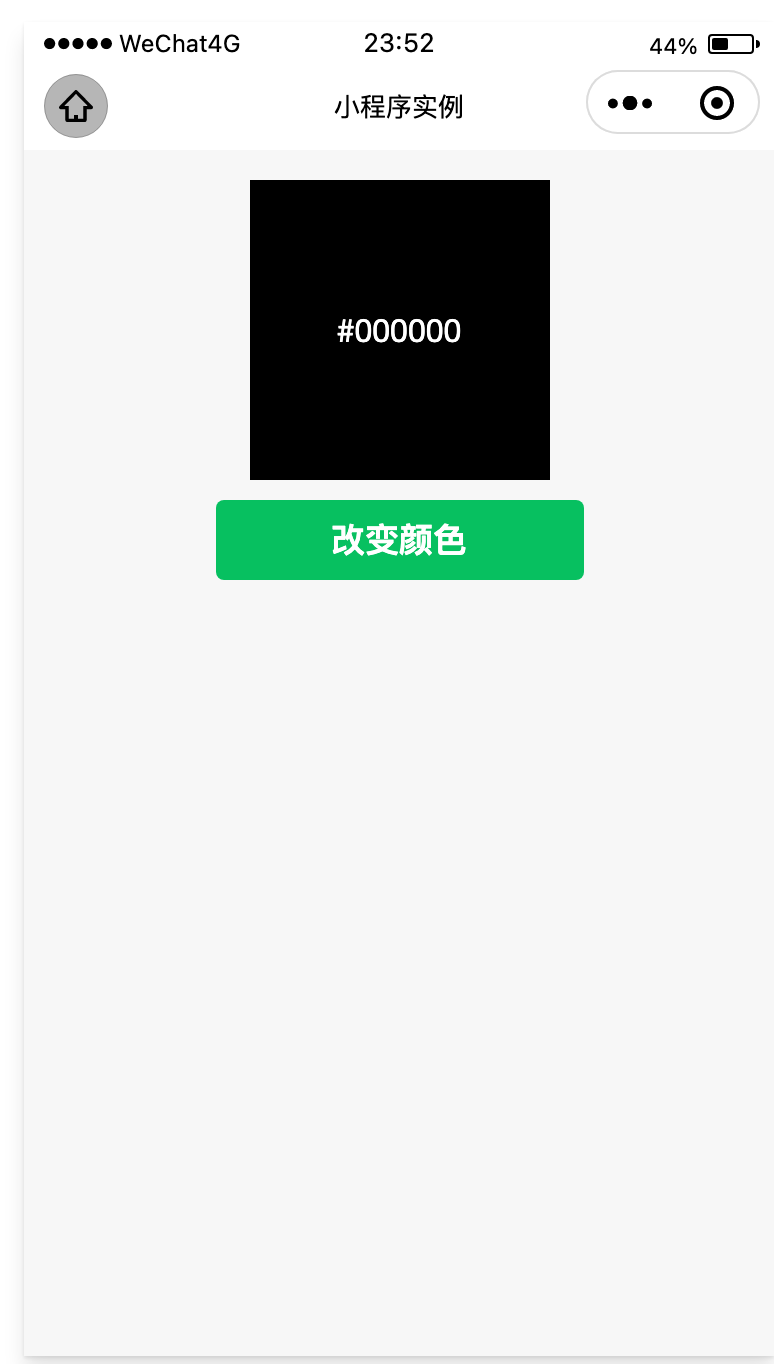
这里的 bgColor 是从 js 的 data 中设置的,其默认值为: ‘#000000’, 所以我们能看到的初始的页面长这样子的:

接下来我们编写相应的 js 代码,如下:
Page({
data: {
bgColor: '#000000'
},
changeColor() {
const colorList = ['#00ff00', '#ff0000', '#10f102', '#f1f412']
const index = Math.floor(Math.random() * colorList.length)
this.setData({
bgColor: colorList[index]
})
}
})
这里的 Page 注册小程序中的一个页面。接受一个 Object 类型参数, 而 Object 中包含了保存页面初始数据的 data,以及 button 的事件处理函数 changeColor,每一次点击 button 都会触发该函数。
函数逻辑
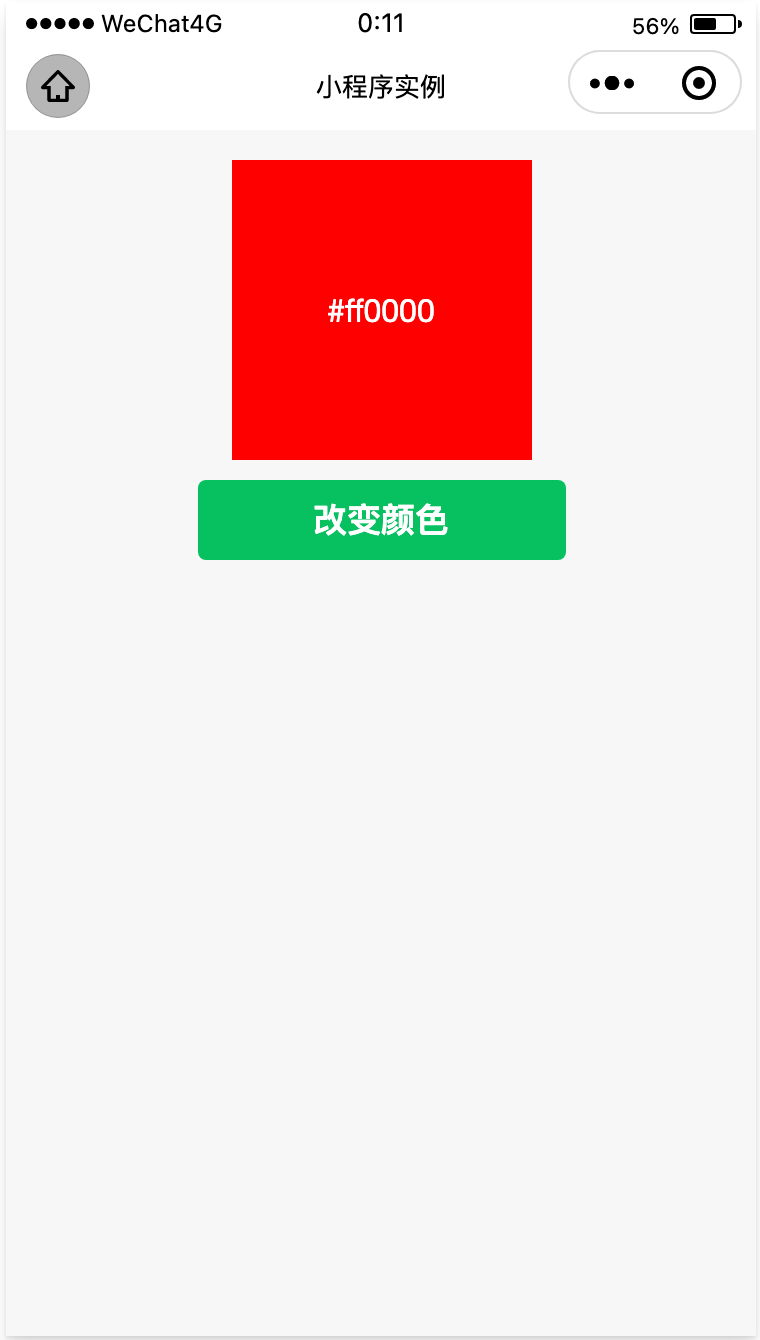
声明一个颜色列表,随机选中其一,通过 setData 设置 bgColor 的值。注意,这里的 this.setData({ bgColor: 'xxx' }) 会改变 data 中 bgColor 的值,并驱动视图重新渲染,色块颜色发生变化。点击 button 后,视图页面如下:

这样子就完成了一个简单的小程序交互了。接下来,我们不妨想一下,如果我们不想要点击随机变化颜色,而是点击不同的按钮,变化不同颜色应该怎么处理:
首先,我们还是先上面那样子改造一下模版,如下:
// view.wxml
<view class="view-container">
<view class="box"style="background-color: {{ bgColor }}">{{ bgColor }}</view>
<button size="small" type='primary' data-color='red' bindtap="changeColor">改变颜色为红色</button>
<button size="small" type='primary' data-color='blue' bindtap="changeColor">改变颜色为蓝色</button>
</view>
// 这里新加了一个按钮,然后给每个按钮都加上 data-color 属性,并赋相应的值
接下来,我们需要修改 js, data 对象部分不变,主要修改 changeColor 函数体:
// view.js
changeColor(e) {
const color = e.target.dataset.color
this.setData({
bgColor: color
})
}
changeColor 的参数 e ,即为 button 的事件,此处为 ‘tap’, 而 e.target 对应的是点击的组件,通过 e.target.dataset 就可以读取到当前点击 button 的 data-color 值,以此去设置色块颜色值
小程序常见 API 的调用
我们使用小程序过程中,会有一些功能时经常用到的,比如说点击某个位置弹出一个模态弹窗,不如存储数据,比如分享小程序给他人,而这些都是通过小程序 js 去调用小程序 API 的方式来实现的。
下面让我们简单介绍一下模态弹窗的使用。
模态弹窗
我们把把 .wxml 修改为
<button bindtap="clickMe">点击我</button>
把 .js 修改为
Page({
clickMe() {
wx.showModal({
title: '我是一个模态弹窗的标题',
cancelColor: '#ff0000',
content: '我是模态弹窗的内容'
})
}
})
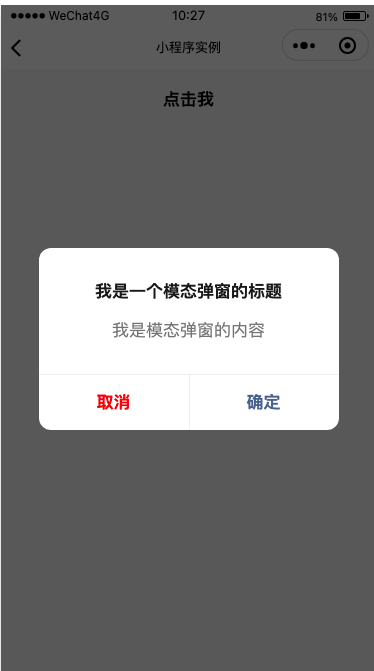
点击按钮即可出现如下模态弹窗:

showModal 这个 API 中, 可以随意配置 title, content ,按钮颜色等,详情可以参考该 API 文档:
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
小程序的 API 一般都以 wx.xxxx 的格式出现,每个 API 的详细用法可以参考:
https://developers.weixin.qq.com/miniprogram/dev/api/
本期教程讲解了在小程序中,如何通过 JS 文件来处理内容或样式的内容变化。下一期文章我们将会聊聊如何成功发起网络请求,并获得对应的数据。
在下一期的文章中,我们将会一起聊聊如何使用 JSS,服务端调用等相关的内容,敬请期待。

